Woocommerce est une extension qui permet rapidement de mettre en place une boutique en ligne sous le CMS WordPress. En France selon des études, des conférences, des statistiques, il fait partie des leader en solution d’e-commerce, je dis leader car toujours selon les études avec ses 28% de part de marché il est premier ou deuxième. Son concurrent direct, Prestashop, est quant à lui un CMS fait pour le e-commerce.
En 2016 en France, l’e-commerce représentait 76 milliard € de CA soit une augmentation de 14.6% par rapport à 2015. La prévision cette année est de 80 milliards…On va continuer dans les chiffres, à l’heure actuelle 36,6 millions de français achètent sur internet soit 82,7% des internautes, ça en fait du monde….
Bref tout cela pour vous dire que lorsque vous vous lancez dans le e-commerce, il vaut mieux ne pas négliger l’aspect graphique et ergonomique de votre site. Ci-dessous je vous propose un tuto afin de pouvoir personnaliser la mise en page de votre page produit. Woocommerce est bien fait car il met à disposition des hooks, c’est grâce aux différents hooks que nous allons pouvoir jouer avec la mise en page de notre page produit.
Voici la liste des hooks disponible sur la page produits :
- woocommerce_before_single_product
- woocommerce_before_single_product_summary
- woocommerce_single_product_summary
- woocommerce_before_add_to_cart_form
- woocommerce_before_variations_form
- woocommerce_product_thumbnails (ne fonctionne plus avec la dernière version de Woocommerce 3.0)
- woocommerce_before_add_to_cart_button
- woocommerce_before_single_variation
- woocommerce_single_variation
- woocommerce_after_single_variation
- woocommerce_after_add_to_cart_button
- woocommerce_after_variations_form
- woocommerce_after_add_to_cart_form
- woocommerce_product_meta_start
- woocommerce_product_meta_end
- woocommerce_share
- woocommerce_after_single_product_summary
- woocommerce_after_single_product
Vous vous dites super, il y a pleins de hooks mais qu’est ce que j’en fait?!
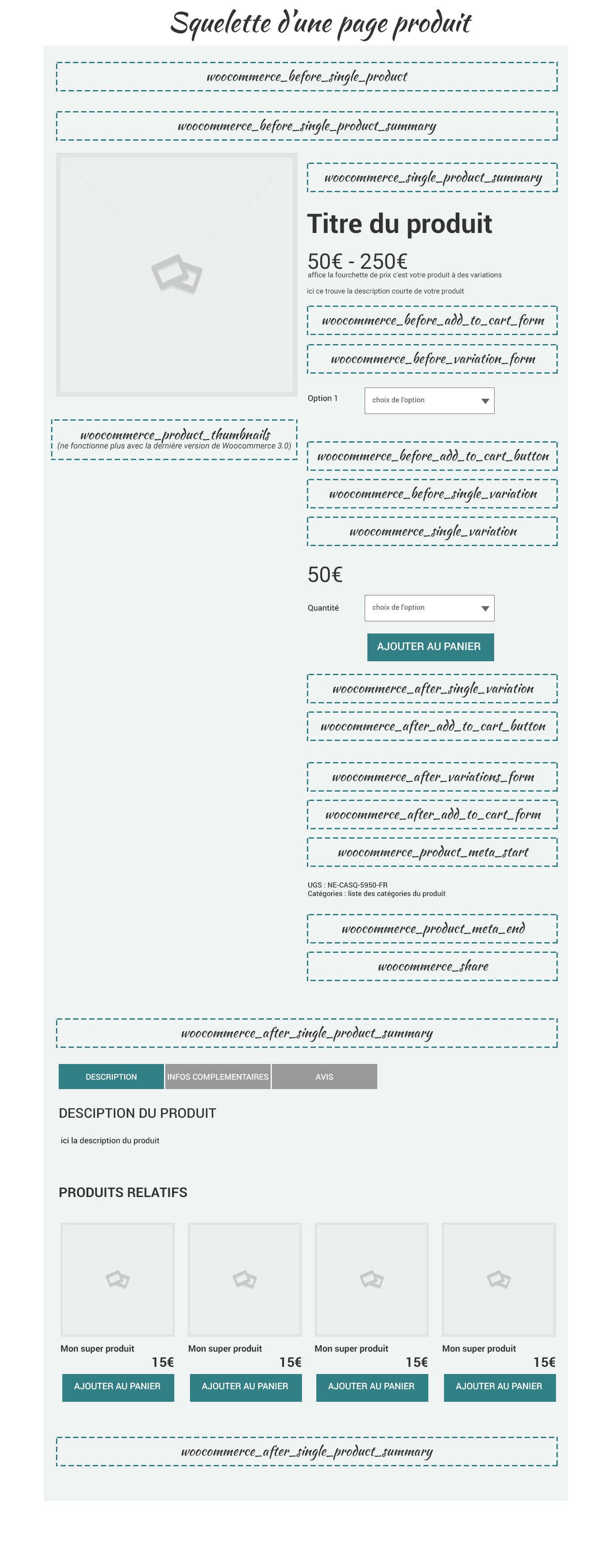
Voici un petit visuel qui correspond à l’emplacement de chaque hooks dans la page produit.

Explications
Par exemple, Woocommerce appelle la fonction woocommerce_single_product_summary dans le fichier content-single-product.php. Les hooks appelés dans cette fonction sont :
[pastacode lang= »markup » manual= »%40hooked%20woocommerce_template_single_title%20-%205%0A%40hooked%20woocommerce_template_single_title%20-%205%20%0A%40hooked%20woocommerce_template_single_rating%20-%2010%20%0A%40hooked%20woocommerce_template_single_excerpt%20-%2020%20%0A%40hooked%20woocommerce_template_single_price%20-%2020%20%0A%40hooked%20woocommerce_template_single_add_to_cart%20-%2030%20%0A%40hooked%20woocommerce_template_single_meta%20-%2040%20%0A%40hooked%20woocommerce_template_single_sharing%20-%2050″ message= »hook dans la fonction woocommerce_single_product_summary » highlight= » » provider= »manual »/]
Vous pouvez tout à fait garder le nom des fonctions de woocommerce et les copier/coller dans votre function.php puis les modifier, mais perso je préfère créer de nouvelle fonction que je retiendrai plus facilement dans le cas où je devrais revenir sur le développement plusieurs mois après.
Après ce petit explicatif de Woocommerce, la liste des hooks de la page produit, je vais enfin aborder la partie « technique » de cet article. Pour personnaliser notre page de produit, dans un premier temps, il vous faudra créer un dossier Woocommerce dans votre thème. Dans ce dossier vous y mettrez tous les fichiers que vous allez modifier de Woocommerce. Cette manipulation vous évitera de perdre toutes vos modifications à la prochaine MàJ de Woocommerce… Une fois cette première étape faite, il va nous falloir créer un hook afin que WordPress exécute notre action. Pour cela, nous allons dans notre fichier function.php créer ces lignes de code :
[pastacode lang= »php » manual= »%2F%2F%20cr%C3%A9ation%20du%20hook%20dar_content_single_products%0Aadd_action(%20’dar_content_single_products’%2C%20’woocommerce_template_single_title’%2C%205%20)%3B%0Aadd_action(%20’dar_content_single_products’%2C%20’woocommerce_template_single_rating’%2C%2010%20)%3B%0Aadd_action(%20’dar_content_single_products’%2C%20’woocommerce_template_single_excerpt’%2C%2020%20)%3B%0Aadd_action(%20’dar_content_single_products’%2C%20’woocommerce_template_single_meta’%2C%2040%20)%3B%0A%0A » message= » hook dar_content_single_products » highlight= » » provider= »manual »/]
Prenons pour exemple la première ligne de code dans ma fonction :
[pastacode lang= »php » manual= »add_action(‘woocommerce_template_single_title’%2C%20’dar_content_single_products’%2C%205%20)%3B » message= »explication du add_action » highlight= » » provider= »manual »/]
Le ‘dar_content_single_products’ correspond au nom de ma fonction que WordPress va exécuter lors de l’appel de celle-ci. Vous pouvez lui donner le nom que vous souhaitez, au Studio Darman afin de standardiser nos développements nous nommons toutes nos fonctions comme suit : dar_nomdemafonction.
Vous pouvez ainsi personnaliser selon vos besoins cette single-products.php. Voici un exemple de réalisation d’une boutique pour la fédération française de baseball : https://boutique.ffbs.fr
C’est la fin de ce premier tutoriel, on espère que celui-ci vous aidera dans la mise en place de vos sites sous le merveilleux CMS WordPress. N’hésitez pas à nous partager vos réalisations, vos retours, vos questions.



Chapeau bas…
avec ce hooks j’ai réussi a ajouter un bouton de plus a la suite du bottons ajouter au panier . Mais comment faire pour rajouter ce bouton seulement sur certaine page produit spécifique?
Salut ! comment tu as fait pour rajouter un nouveau boutton ? Je ne comprend pas trop comment l’ajouter… :/
Bonjour, je cherche à faire la même chose avec la page produit, ici on parle de la page produit simple …
Si tu parles de la page qui affiche tous tes produits, tu peux directement créer un template de page ou tu va personnaliser la boucle de WP et c’est cette page la que tu va définir comme page « boutique » de ta boutique. Ou sinon tu peux également modifier le template archive-products.php de woocommerce. En faisant bien attention a dupliquer ce fichier dans ton thème.
ce n’est pas dans le bon ordre
c’est add_action( ‘woocommerce_template_single_title’, ‘dar_content_single_products, 5 );
et non
add_action( ‘dar_content_single_products’, ‘woocommerce_template_single_title’, 5 );
Exact !! Merci Cédric, l’article est mis à jour! 😉
Salut,
Je sèche un peu pour modifier la page « Shop » sur ma nouvelle boutique. https://gourmandisesdeguillaume.com/boutique/
Je n’arrive pas à faire appliquer ce que je veux à cette page qui me semble être autre que celle présentée dans « Toutes les pages », « Boutique ».
J’ai lu plein de choses sur les loops, les archivesproducts.php, ou woocoomerce.php, j’ai même tenté la traduction, mais rien n’y fait, rien ne change…
Merci d’avance, pour ton aide
Salut, tout dépend de ce que tu souhaites faire sur ta page boutique? Dès que tu souhaites modifier un template de woocommerce, il faut que tu créer un dossier woocommerce dans ton thème, puis que tu copie/colle le fichier/template que tu souhaites modifier.
Par exemple pour modifier ta page boutique, il te faut dans le dossier woocommerce de ton thème, le fichier archive-product.php a partir de la tu pourra personnaliser ta page comme bon te semble!
Bonjour à tous,
Je souhaite modifier la page produit, quand le client clic sur le produit a mettre je souhaite garder la meme mise en page mais impossible, y a t-il un short code a mettre sur ma page ?
Merci par avance de vos retours.
@+ Ludo
Salut Ludo,
pour modifier la page produit, c’est au niveau des fichiers qui se trouve dans le dossier woocommerce single-product et dedans tu aura toutes les parties du fichier single-product.php.
J’ai pas vraiment compris ce que tu souhaite réellement faire! N’hésite pas a expliquer plus clairement et donner le lien de ta page produit 😉
bonjour,
Pour votre retour super rapide.
Le soucis c’est que sur ma page produit je n’ai plus la même mise en page.
J’utilise divi builder pour construire mes pages.
Je sais pas si je suis clair dans mes explications.
Voici mon site test https://synas.ovh
Merci pour votre aide
La même mise en page par rapport a quoi?
Quand tu utilise Divi builder, en fonction de ce que tu veux, il faut que tu affiches les modules de divi, si le module ne te conviens pas faut créer un module spécifique (en react) sinon, tu n’utilises pas divi builder et tu pourras custom comme bon te semble en modifier les templates de woocommerce.
Je pense que je viens de comprendre, en faites tu souhaites que ta page produit ressemble a ta page d’archive…. mais je ne vois pas trop l’intérêt (pour le SEO c’est bon d’avoir une page produit).. Sinon au clic sur le produit, il faut que le produit s’ajoute au panier directement, tu peux faire cela en ajax
Bonjour
Mon site WordPress fonctionne avec le thème DiVi et woocommerce. Mon souci actuellement est que sur mes fiches produits, je ne peux pas changer la ligne « partager sur les réseaux sociaux ». Les icones sont Twitter, Facebook et Google +. Je voudrais y inclure Pinterest. Comment puis-je faire ?
Merci d’avance
Bonjour Bernard,
Vu que tu utilises divi il faut chercher via la documentation de Divi qui est assez bien faites, en regardant rapidement j’ai trouvé cela : https://www.elegantthemes.com/blog/divi-resources/how-to-add-more-social-media-icons-divi
J’espère que cela t’aidera.
Bonjour
Merci de la réponse, j’ai effectivement pu modifier les réseaux sociaux dans le header. Mais mon problème est le suivant. Dans les fiches produits (woocommerce), j’ai au milieu de la page, un texte affiché « partager », puis les icones Twitter, facebook et Google +. C’est cette barre que je souhaite modifier, pour enlever Google+ et le remplacer par un autre (Pinterest par ex). Où se trouve le fichier (php je suppose) correspondant au contenu des fiches produits ? Impossible de le repérer.
Merci d’avance
PS : mon site : https://day2daygallery.fr
Bonjour, de ce que je vois tu utilises le plugin sharedaddy pour ces boutons de partage. Peut être faudrait-il simplement changer de plugin de partage ?
Vu que tu utilises Divi avec ta licence tu as peut être l’extension Monarch : https://www.elegantthemes.com/plugins/monarch/ celle-ci te permettra d’avoir pinterest !
Merci beaucoup. Je vais regarder de ce côté là.
A +
Merci pour toutes ces explications. Existe-il un squelette des autres pages de woocommerce?
Deuxième question ou trouver les hooks liés aux autres pages?
Merci d’avance
Un énorme merci pour cet article bien documenté et bien clair, qui m’évite pas mal de recherches avant de « taper dans le dur » pour modifier l’aspect de mes pages !
J’utilise WooCommerce en mode catalogue de manière détournée, pour présenter les animaux à l’adoption d’une asso dans laquelle je suis bénévole, et vous venez de me faire gagner pas mal de temps, merci encore !
Bonjour,
Je souhaite modifier l’emplacement du prix dans les fiches produits.
Pour l’instant il est en dessous du titre mais j’aimerais qu’il soit à côté du bouton ajouter au panier.
Comment faut il faire svp ?
Merci de votre retour,
Bonjour Jean-Baptiste,
J’ai une question à laquelle je ne trouve pas la réponse, mais peut-être pourriez-vous m’aider.
Nous souhaitons proposer des produits personnalisés. Comment puis-je faire sur ma page produit pour ajouter un champs dans lequel le lient client pourra inscrire son texte personnalisé (par exemple le prénom de son enfant) avant d’ajouter le produit à son panier?
Merci d’avance pour votre aide.
Bonjour Nathalie,
Il y a beaucoup d’extensions qui existe pour ce que tu souhaites faire.
Voici un résultats de recherche Google pour des extensions de produits personnalisé:
https://www.google.com/search?q=produit+personnalis%C3%A9+plugin+woocommerce&oq=produit+personnalis%C3%A9+plugin+woocommerce&aqs=chrome..69i57j33i22i29i30.7671j0j7&sourceid=chrome&ie=UTF-8
Bonjour Jean-Baptiste,
Merci beaucoup pour ce lien. Je pense avoir trouvé mon bonheur. Je continue de tester.
Bonne journée.
Nath.
Bonjour,
je voudrais savoir comment faire pour pouvoir mettre le prix de mon produit à coté de mon bouton ajouter au panier ?
Cdlt
Bonjour Jean-Baptiste, merci pour ces précieux conseils, quand vous préconisez de créer un dossier woo , c’est bien dans le thème enfant et uniquement dans le cas d’une réécriture complète de la page single-product ? Personnellement je souhaite juste déplacer le sélecteur d’options ( attributs) et le bouton ajouter au panier sous les images thumbails mais je ne n’arrive pas à les passer à gauche . Pourriez-vous m’aider ? Merci
Bonjour,
comment ajouter des codes EAN sans installer d’extension sur woocommerce/fiche produit svp ?
Je cherche les lignes de code à mettre en place dans le css et/ou html ?!!
Bonjour,
Pour un site d’oeuvres d’art, j’ai créé des pages spécifiques pour chaque artiste.
Mes pages produits correspondent aux oeuvres d’art.
Je souhaite pouvoir ajouter sur mes pages produit un lien vers la page artiste correspondante (plusieurs produits correspondent au même artiste).
Pour le moment, je crée les liens manuellement, mais je me demande si avec ces hooks, je pourrai faire quelque chose de plus rationnel.
Par exemple, créer le lien vers la page artiste en la sélectionnant dans une liste déroulante?
Si vous avez une idée, merci d’avance. Et sinon, merci quand même.
Bonjour, il y a plusieurs possibilités mais tout dépend de comment tout est mis en place au niveau de la relation artiste/œuvre d’art ? Est ce que vos œuvres d’art (produit) sont liées avec l’artiste ?
Bonjour Jean Baptiste,
Merci pour la rapidité..
Non, les oeuvres ne sont pas liées dans WordPress, c’est justement ce que je souhaite faire.
Une piste est de créer des catégories par artiste. Mais je ne pense pas que cela réponde à mon besoin.
J’ai également un attribut « artiste » dans chaque fiche produit. Si je pouvais mettre en relation une page artiste avec cet attribut, ce serait peut-être un début de solution?
Merci!
Si la création des artistes en tant que catégorie peut être une solution, sans doute la plus simple à mettre en place. Ensuite si il y a un question de SEO, la solution serait de créer un CPT artiste et de lier les artistes aux produits, possibilité de faire ça facilement avec ACF.
Merci beaucoup. Je vais étudier ACF de plus près.
Avec plaisir, si vous avez des soucis, n’hésitez pas à nous contacter via notre offre de maintenance et support sur wp-samaritain.io
Bonjour Jean-Baptiste,
Je passe par Elementor pour créer un site internet destiné à la vente de remorques à vélo. J’ai donc créé un template Fiche produit dans lequel j’ai ajouté un un tableau et une description stylisé (je trouvais ceux de base du produit un peu trop fades). Seulement, comment puis-je faire pour modifier des caractéristiques de certains produits sans pour autant devoir modifier le template ? Il y a-t-il un moyen pour dire au produit A de se referrer au template 1, au produit B au template 2 ? Merci d’aider une novice/alternante en Webdesign aha !
Bonjour, merci pour les infos. Cependant, je voudrais enlever des pages produits, le bloc « product-meta » qui reprend les code UGS, Catégories et Etiquettes. Je n’y arrive pas. Une idée ?
Merci d’avance.
Jacques