
Badsender est une agence de conseil spécialisée dans l’emailing et plus largement dans la mise en place de campagnes eCRM. Nous avons travaillé autour de sa problématique :
Comment réorganiser l’experience utilisateur de nos 2 sites web ?
Pour répondre à cette problématique, un travail en co-conception de leur équipe et de la notre a été mis en oeuvre.
Notre mission : concevoir une nouvelle interface utilisateur créative, fonctionnelle et flexible.
« Comprendre, diverger, décider, prototyper »
Nous avons organisé un atelier sur 2 jours :
- Jour 01
ETAT DES LIEUX : projet global
comprendre de quoi nous parlons :
– origine et raisons de la demande
– mise au point sur le cahier des charges
– définition de la problématique
—
DIVERGER ET DÉCIDER : site agence
ouvrir le plus de portes possible :
– chercher, analyser, organiser l’interface
– se mettre d’accord sur la / les solutions les plus pertinentes afin de répondre à la
problématique posée
—
PROTOTYPER : site agence
construire l’ergonomie l’architecture de l’interface sous forme de croquis
— - Jour 02
DIVERGER ET DÉCIDER : blog
PROTOTYPER : blog
—
PLANIFIER
organiser la production des 2 interfaces

JOUR 01
Ice breaker
 Nous commençons toujours nos ateliers par un ice breaker pour briser la glace, se détendre et se mettre en condition.
Nous commençons toujours nos ateliers par un ice breaker pour briser la glace, se détendre et se mettre en condition.
Notre ice breaker : BANDIDO
Bandido tente encore de s’évader de prison, unissez vos forces pour l’arrêter !
10 min de jeu c’est parti ! Bon Bandido s’est échapper mais nous n’avons pas dit notre dernier mot 🙂
https://www.youtube.com/watch?v=008v9lBbXMQ
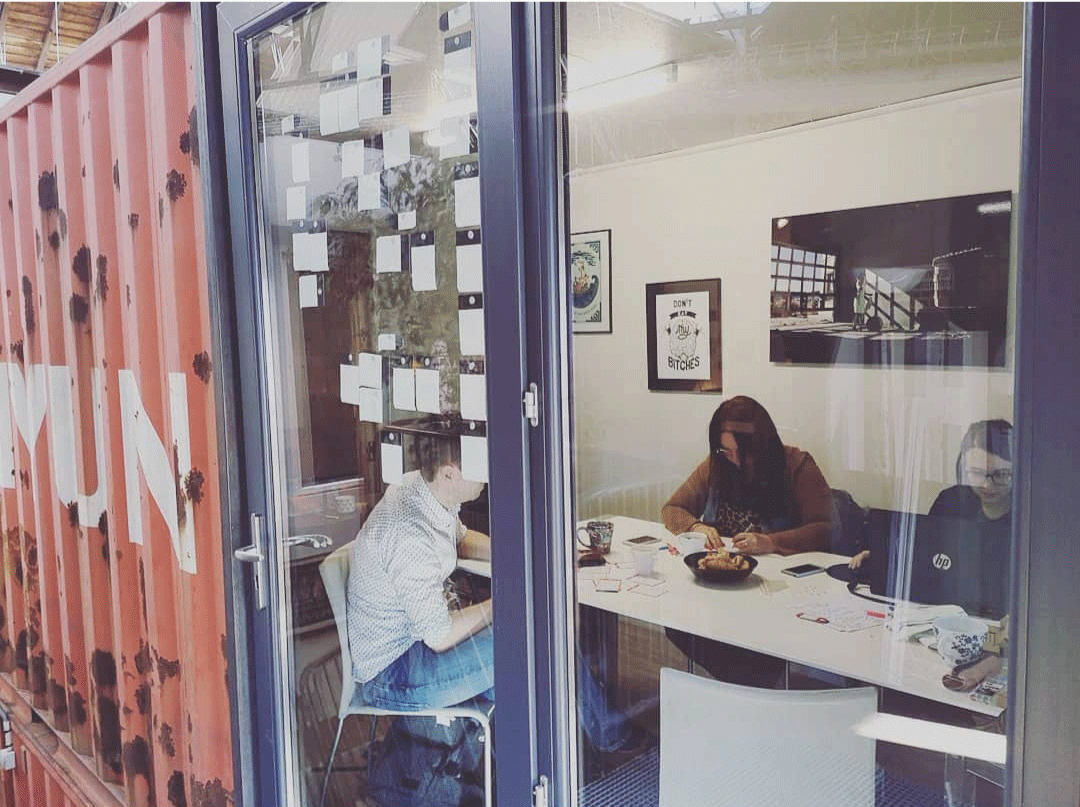
Etat des lieux
On se met tous autour de la table et c’est à Jonathan le fondateur de Badsender de nous parler de son entreprise, ces missions et expliquer son besoin et ses problématiques.
C’est parti pour des questions, des reformulations et un échange sur la définition du besoin et sur l’existant.
Marion, son associée, intervient également pour amener une autre approche très intéressante.
Diverger
Nous sommes ensuite passé à la présentation du Mad map réalisé par Jonathan pour le site de l’agence. Pour réaliser un Mind map nous utilisons gloomaps
https://vimeo.com/212103232 / MINDMEISTER
 Un mind map c’est quoi ? C’est un outil pour représenter visuellement l’arborescence du site : les rubriques, les pages, le contenu
Un mind map c’est quoi ? C’est un outil pour représenter visuellement l’arborescence du site : les rubriques, les pages, le contenu
On projette cette map, tout le monde debout et on chamboule tout !
On se questionne sur le nom des rubriques, qu’est ce qu’il y a derrière, comment améliorer l’experience utilisateur.
Décider
Jonathan et Marion n’étaient pas forcement d’accord sur certains choix, nous étions là avec Annabelle (chef de projet) pour les guider et recentrer sur le besoin.
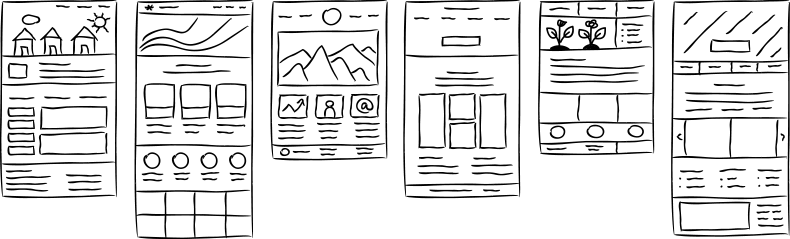
Prototyper
C’est le moment de prendre les feutres et du papier pour prototyper les pages du site de l’agence.

Un prototype c’est quoi ? Ici nous réalisons un prototype du site web sous forme d’esquisses pour détailler la construction de chaque page et son contenu.
On commence par une page inter standard puis les pages spécifiques. On met en place les éléments récurrents, le haut (header) et le bas (footer) de la page.
 On termine par la page d’accueil (home) vitrine du site, elle doit mettre en forme le contenu le plus important pour l’utilisateur. On fait bien attention à la zone chaude en haut de page qui sera la plus visible. On hiérarchise et défini des zones pour inviter l’internaute à visiter les pages inters.
On termine par la page d’accueil (home) vitrine du site, elle doit mettre en forme le contenu le plus important pour l’utilisateur. On fait bien attention à la zone chaude en haut de page qui sera la plus visible. On hiérarchise et défini des zones pour inviter l’internaute à visiter les pages inters.
Un travail de construction commun et efficace qui nous permettra de nous projeter dans une interface dynamique.
Le premier jour d’atelier est terminé, on se retrouve demain pour la conception de l’arborescence et du prototype du blog 🙂
JOUR 02
Après un bon café et un récap du premier jour, nous voilà reparti sur « diverger et décider » l’arborescence du blog. Réalisation et validation du Mind map puis on se lance sur le prototypage.
Une fois le prototype finalisé, nous travaillons sur la problématique la plus complexe :
Comment proposer une expérience agréable et une navigation fluide aux utilisateurs entre le blog et l’agence ?
Notre challenge est de coupler les 2 interfaces, une personne arrivant sur le blog devra pouvoir aller facilement sur l’agence et vice versa.
Solution : créer une page portail à la première visite de l’internaute qui proposera 2 entrées.
Pour valider l’aspect technique, Jean-Baptiste développeur et expert WordPress est venu durant 1 heure. Nous lui avons présenté le prototype des 2 interfaces. Cet échange a permis d’affiner notre concept et de valider celui ci.
Il est important pour la conception d’une interface complexe de valider avec la personne en charge du développement du site. La communication entre le client, le chef de projet, le designer et le développeur est primordiale pour la réussite d’un projet.
Conclusion
 Ces ateliers nous ont permis d’élaborer un concept pertinent répondant avec plus de précision aux besoins de notre client.
Ces ateliers nous ont permis d’élaborer un concept pertinent répondant avec plus de précision aux besoins de notre client.
Nous avons également créer un lien de confiance avec celui-ci et une ambiance de travail positive et dynamique.
Prochaine étape, le design et le développement de ces 2 interfaces.
Merci à Badsender pour leur confiance 🙂



Bonjour, Essayez un nouveau créateur de sitemap visuel – https://octopus.do Merci 😉